
Sisu
See artikkel on kirjutatud meie toimetajate ja kvalifitseeritud teadlaste koostöös, et tagada sisu täpsus ja täielikkus.i sisuhaldusmeeskond uurib toimetuse tööd hoolikalt, et tagada iga üksuse vastavus meie kõrgetele kvaliteedistandarditele.
Arvuti abil on võimalik Google Chrome'i veebisaidil vaadata visuaalse elemendi HTML-i lähtekoodi.
etappidel
-

Avage arvutis Google Chrome. Chrome'i ikoon on mitmevärviline pall, mille keskel on sinine punkt. Selle leiate oma failist rakendused Macis või menüüs algus Windowsis. -

Klõpsake ikooni, mis tähistab kolme vertikaalset punkti. See asub teie brauseriakna paremas ülanurgas aadressiriba kõrval. Ilmub rippmenüü. -

Hõljutage kursorit valiku kohal Veel tööriistu rippmenüüst. Kuvatakse alammenüü. -

valima Arendusvahendid sisse Veel tööriistu. Veerg Inspector kuvatakse teie brauseri paremas servas.- Inspektorit on võimalik avada ka kiirklahviga. Tippige Macis Võimalus+⌘ Cmd+minaja Windowsis Ctrl+Alt+mina.
-

Hõljutage kursorit inspektori eseme kohal. Asetage hiir inspektoril asuvale elemendile või joonele. Seejärel tõstetakse valitud üksus veebilehel esile. -

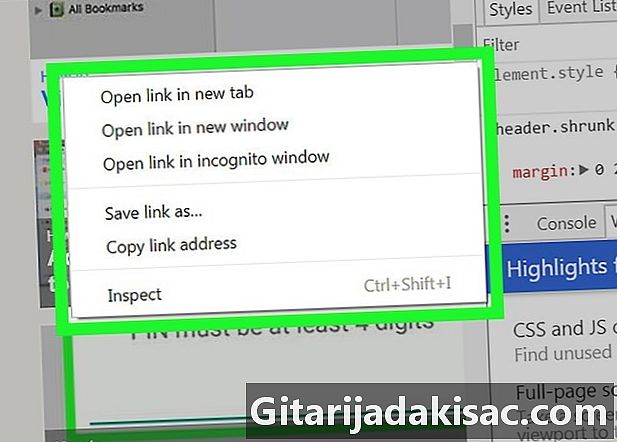
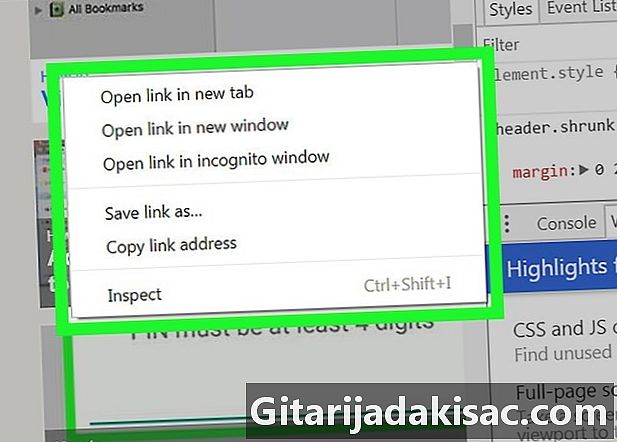
Paremklõpsake üksusel, mida soovite kontrollida. Kuvatakse parema klõpsuga seotud menüü. -

valima kontrollima rippmenüüst. Inspektor kerib valitud üksuse leidmiseks ja lähtekoodi esiletõstmiseks automaatselt üles või alla.- Selleks ei pea inspektorit käsitsi avama. valima kontrollima parema hiireklõpsu menüüs avaneb inspektor automaatselt.