
Sisu
See artikkel on kirjutatud meie toimetajate ja kvalifitseeritud teadlaste koostöös, et tagada sisu täpsus ja täielikkus.Selles artiklis on viidatud 7 viitele, need asuvad lehe allosas.
i sisuhaldusmeeskond uurib toimetuse tööd hoolikalt, et tagada iga üksuse vastavus meie kõrgetele kvaliteedistandarditele.
Teie klaviatuuri tühikuklahvi järjestikused klahvivajutused kuvavad ainult ühe tühiku, kui kuvate veebibrauseris teie kodeeritavat HTML-lehte. Klaviatuuri sisestusklahvi vajutamisel pole tulemust. Vaja on kasutada konkreetseid HTML-silte või kasutada vormingukoodi CSS nende puuduste lahendamiseks.
etappidel
-

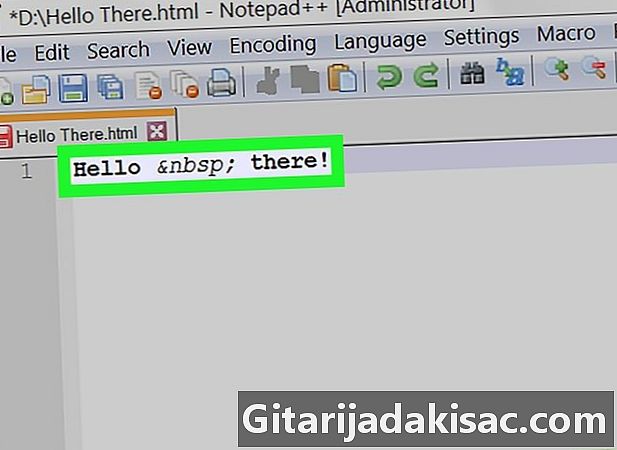
Sisestage murdmatu tühik. HTML-kood peaks e-sõnade vahel kuvama ainult tühiku, sõltumata järjestikuste klahvivajutuste arvust, mida te oma tühikuribal teete. Peate sisestama laenu kus soovite kehtestada lisaruumi kuvamise. üksuson HTML-is kood, mida saab brauseris kuvada erimärkidena, mida ei saa sisestada lihtsalt klaviatuuri või täpitähtede abil.- Konfiskeerimine Tere kõigile! , kuvatakse teie brauseris kaks tühikut "Tere" ja "kõik" vahel.
- Me kutsume seda erilist tegelast mittemurdv ruum sest see keelab joonekatkesti ilmumise asukohas, kus see asub. Siiski olge ettevaatlik, kui kasutate selle kasutamist valesti, on Interneti-brauseritel raskusi reavahetuste loetava ja järjepideva esitamisega.
- Võite ka koodi sisestada e-s, et sundida ruumi kuvama.
-

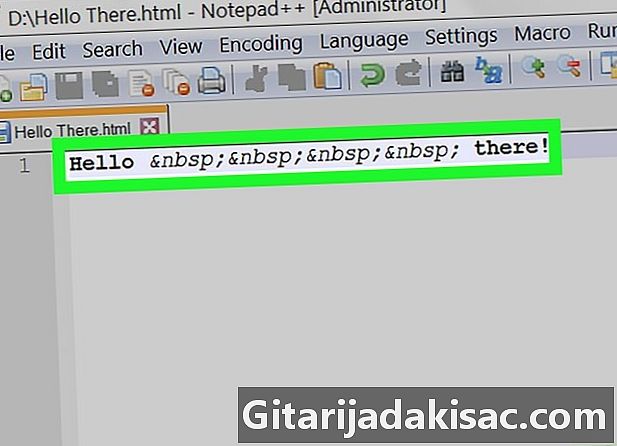
Sisestage erineva laiusega tühikud. Suuremate tühikute kuvamise sundimiseks sisestage oma e-sse järgmised koodid:- topelt tühiku kuvamiseks
- neljakordse ruumi kuvamiseks
- tabulaatori tähemärgi kuvamiseks
-

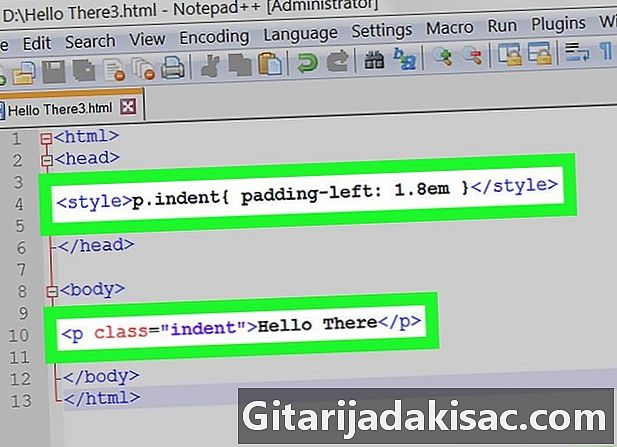
Kasutage vormindamist CSS punktidesse taandesse. CSS-koodi täitmis- ja veerise genereerimise elemendid annavad brauserile otse juhised e-ekraani vormindamiseks, mis on sidusam kui siis, kui kasutate koodi .- Sisestage see CSS-kood jaotisesse oma dokumendist:
- Nüüd minge tagasi oma HTML-dokumendi põhiosa juurde.Lõigu esiletõstmiseks selle esiletõstmiseks sisestage see nende siltide vahele:
. - Oma lõigu taandelaiuse sätteid saate muuta, muutes CSS-i vormingukoodis väärtust "1,8". Hoia seda em tuleb pärast seda väärtust, kuna see muudab teie lõigu taanet võrdeliselt kasutatava fondi suurusega.
- Sisestage see CSS-kood jaotisesse oma dokumendist:
-

Loo reavahetus. Sildi sisestamine
e-rea järgimine sunnib ülejäänud lõiku ilmuma järgmisel real. Pange sama silt
enne rea e lisab selle ja eelneva vahel tühja rea.- Kui sa kirjutad Olen rohutirts.
Mul on kaitsedTeie e kaks lauset "ma olen maarjas. Ja "Mul on kaitsed" kuvatakse teie HTML-lehe kahel erineval real. - Vastava arvu siltide paigutamise abil saate luua ka mitme tühja rea jada
üksteise järel.
- Kui sa kirjutad Olen rohutirts.
-

Määrake punkt, kui see on olemas. Kui teie e-plokk on väga pikk, muutub see loetavamaks, kui jagate selle lõikudeks. Selleks võite uue lõigu siltide vahele sisestada ja . See toiming tõstab teie lõigu esile, eemaldades selle teie HTML-lehe vormindamata e-st.- Enamik brausereid kipuvad lõike eraldama, kuvades nende vahel ühe tühja rea. Sel põhjusel ei saa stiili täpsust kahe erineva brauseri vahel tagada.
-

Tühikute lugemiseks kasutage eelvormindatud e-d. See toimimisviis näitab Interneti-brauserile, et nad kuvaksid HTML-i lehe kirjutades kõik tühikud, mille olete sisestanud. Näiteks kui sisestate üksteise järel neli tühikut, kuvatakse need kõik selliselt koostatud lehel sellisena. Pange oma e siltide vahele ja et teie brauser tõlgendaks seda vormindatuna.- Mis tahes võtmesisend kanne tõlgendatakse ka sellisena ja genereerib reavahetusi, kui kasutate eelvormindamise silte.